Herausforderungen und Herangehensweisen an Dark Mode UI Designs
Seit 2015 begleiten und unterstützen wir bei TBO unseren Kunden wetter.com bei der Entwicklung seiner Android- und iOS-App. 2019 war es an der Zeit, die iOS-App auch für Apples Dunkelmodus (wir nennen ihn in diesem Artikel „Dark Mode“) auszurüsten und die App UI entsprechend zu gestalten. Bisher gab es bei den iOS-Apps keine Möglichkeit, das Theme zu verändern oder auszuwählen. Das war nur bei der Android Applikation möglich, wo man zwischen „Classic“, einem dunklen Theme und „modern“, einem hellen Theme mit den gleichen Farben wie in der iOS App, wählen konnte.
Im folgenden Beitrag möchten wir unsere Erfahrung und unser Wissen teilen, denn es gibt einige Herausforderungen, die beim Dark Mode UI Design zu bewältigen sind sowie einige wichtige Dinge, die man bei einer Erweiterung eines bestehenden Designs beachten sollte.

Das Konzept verstehen
Um ein gut funktionierendes Dark Mode Design zu erarbeiten, sollte man zuerst das Konzept des Dark Modes verstehen. Die Einführung des neuen Modus durch Apple hatte nicht nur eine neue ansprechende Benutzeroberfläche zum Ziel, sondern vor allem hatte Apple die User und ihre Bedürfnisse im Sinn. Apples Claim, Dark Mode „is easier on your eyes“ beschreibt das Ziel, das User Interface für die Augen der Nutzerinnen und Nutzer angenehmer zu gestalten, da viele Menschen dunkle Schrift auf hellem Hintergrund als unangenehm empfinden. Sie klagen über Ermüdungserscheinungen, wenn sie beispielsweise längere Zeit fokussiert auf helle Bildschirme schauen.
Es finden sich viele Argumente, die gegen einen hellen Hintergrund, ein helles User Interface sprechen. Umgekehrt allerdings wird nicht jeder so empfinden, vor allem diejenigen User nicht, die an einem Astigmatismus (Verkrümmung der Hornhaut) leiden. Das sind immerhin ca. 40-80% der Bevölkerung, wobei sich die meisten dieser Anomalie des Auges nicht bewusst sind. Forschungen zufolge verbessert sich durch einen hellen Hintergrund für diese Personen die Sehfähigkeit. Die Unschärfe, die durch einen Astigmatismus entsteht, wird ausgeglichen, da sich die Iris im Auge auf Grund der Helligkeit zusammenzieht – ähnlich wie bei einem Kameraobjektiv, wenn man die Blende schließt und daraus resultierend, mehr Tiefenschärfe erhält.

Die Nutzerinnern und Nutzer im Mittelpunkt
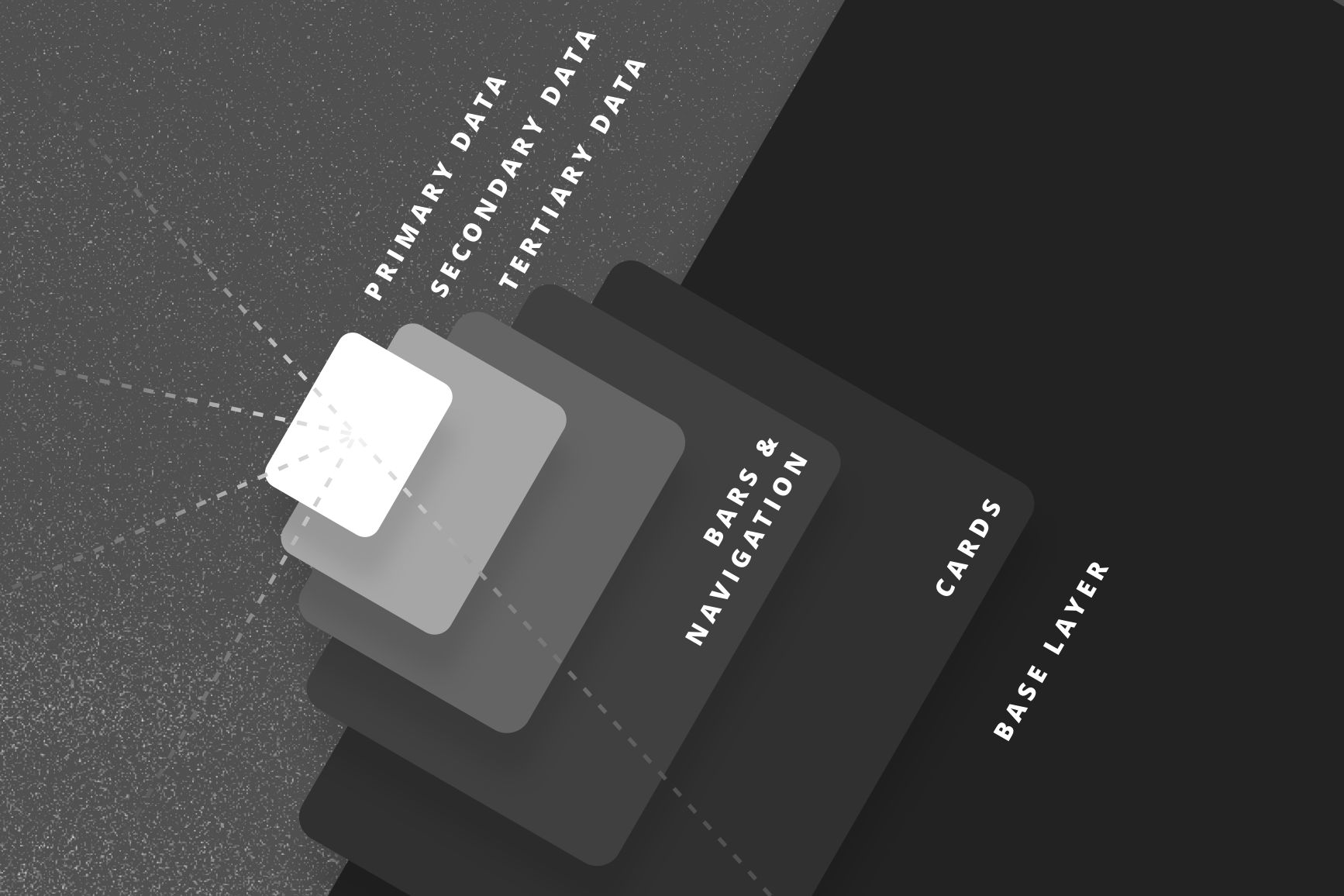
Der Gedanke hinter dem Dark Mode ist, beide Nutzergruppen mit dem für sie passenden Design auszustatten, um die Applikation für alle benutzbar und barrierefrei zu gestalten. Dazu gehören auch die maximale Lesbarkeit und ausreichende Kontraste. Ausreichende Kontraste zu erarbeiten heißt nicht, alles schwarz und weiß zu setzen. Dadurch würden wir zwar maximalen Kontrast erreichen, allerdings leidet die Erfassbarkeit darunter. Unser Ziel war maximale Lesbarkeit und Erfassbarkeit, weswegen wir bereits in der Planung die Informationstiefe staffelten. Wichtige, primäre Informationen auf Level 1, Zusatzinformationen auf Level 2, weniger wichtige Informationen auf Level 3. So überfordert die UI weder das Auge des Users noch „ertrinken“ die wichtigen Informationen in einem Meer aus Grau. Geschickter Einsatz von verschiedenen Grautönen hilft außerdem, visuelle Tiefe zu gestalten, um die bereits gestaffelten Informationen gut zu „verpacken“. Damit Nutzerinnen und Nutzer auch unbewusst die Staffelung korrekt wahrnehmen ist es wichtig, in der gesamten App konsistent vorzugehen und sich überall an das erarbeitete Farbkonzept zu halten.

Herausforderungen
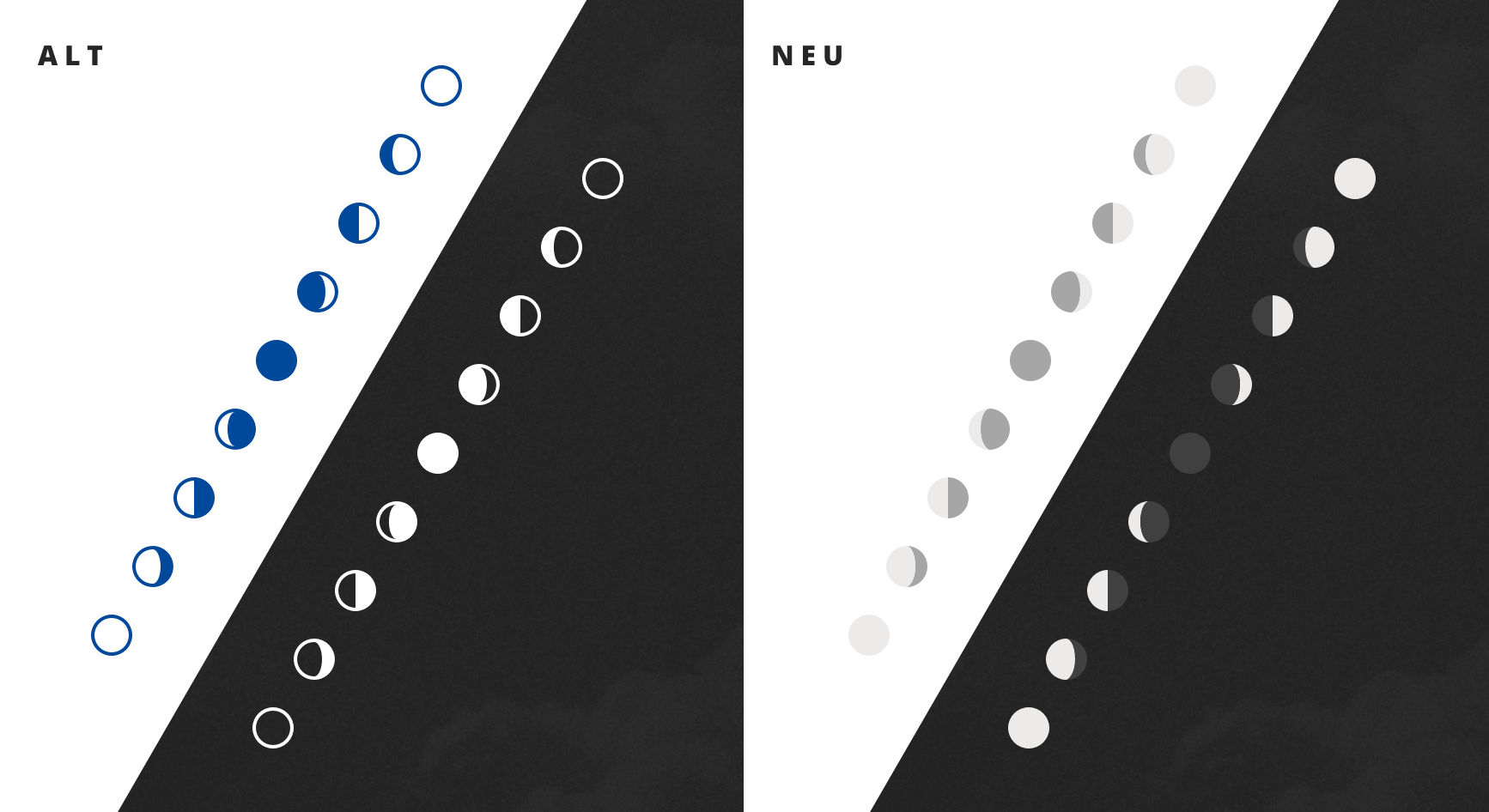
Eine Herausforderung, die uns im Design begegnete, war vor Allem die Anpassung der Icons für den Dark Mode. Was vorher ein blaues Outline-Icon auf weißem Grund war, wird jetzt ein weißes Icon auf dunklem Grund. Diese Inversion brachte neue Hürden mit sich, denn in einer solchen Inversion wird der Sinn von Icons teilweise entstellt oder die Bedeutung erschließt sich nicht mehr auf den ersten Blick.
Wie in der Visualisierung zu sehen ist, entsteht bei den alten Icons das Problem, dass man bei den weißen Outline-Icons nicht mehr klar erkennen kann, welche Mondphase dargestellt wird. Die originalen blauen Icons sind noch schlüssig, man erkennt zunehmenden oder abnehmenden Mond. Die dunkle Seite ist die Schattenseite, die helle Seite ist die von der Sonne angestrahlte, sichtbare Seite des Mondes. Im Dark Mode wird das schwierig. Die User stehen vor der Frage: steht Weiß für den Schatten, oder für die helle Seite des Modes? Wenn man die Icons einfach nur invertiert, invertiert man in diesem Fall auch denn Sinn. Im Fallbeispiel der Mondphasen haben wir uns aufgrund dessen entschieden, das komplette Icon-Set für die Phasen neu zu gestalten, um keinen großen Unterschied zwischen den Icons des Hell- und Dunkelmodus entstehen zu lassen.

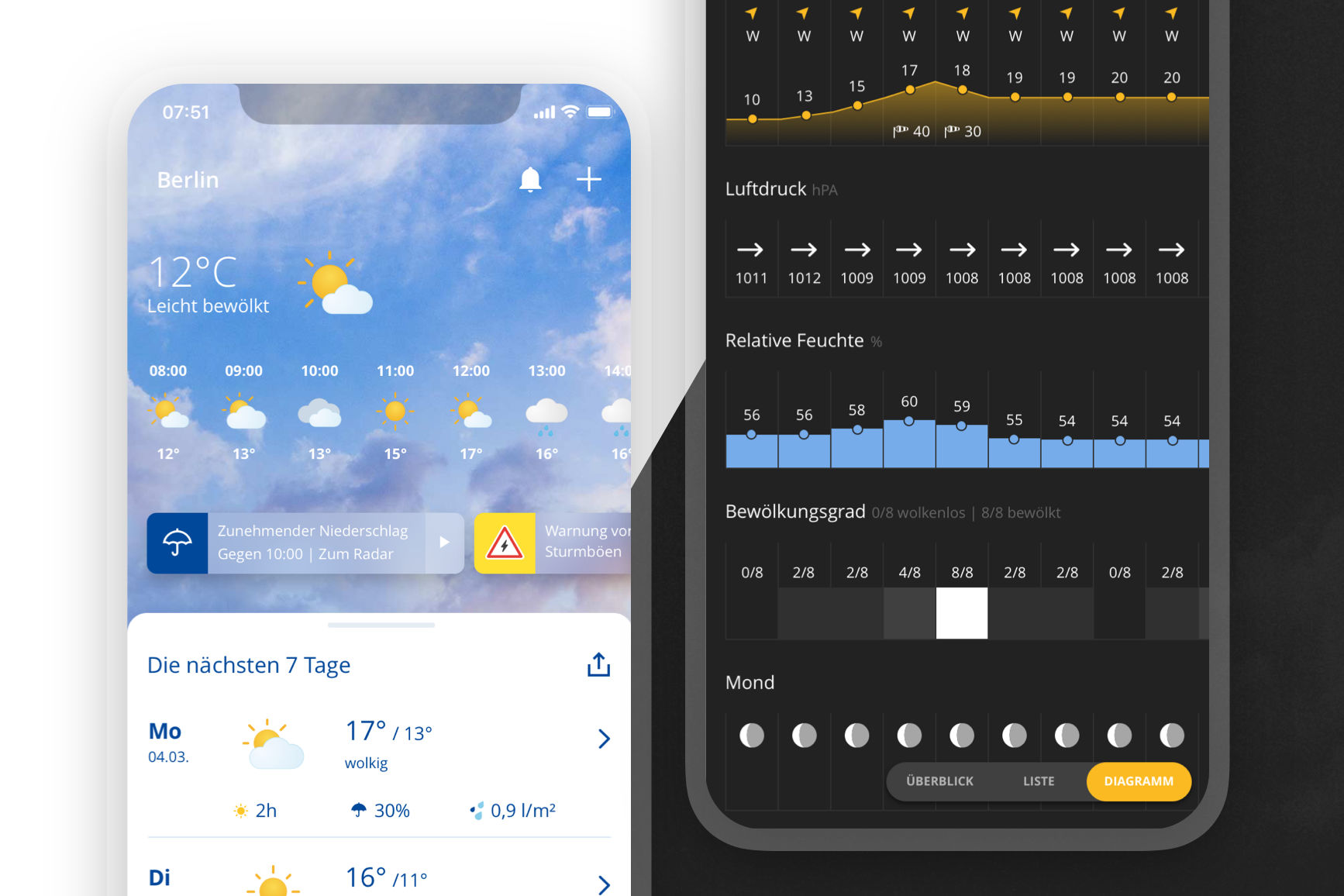
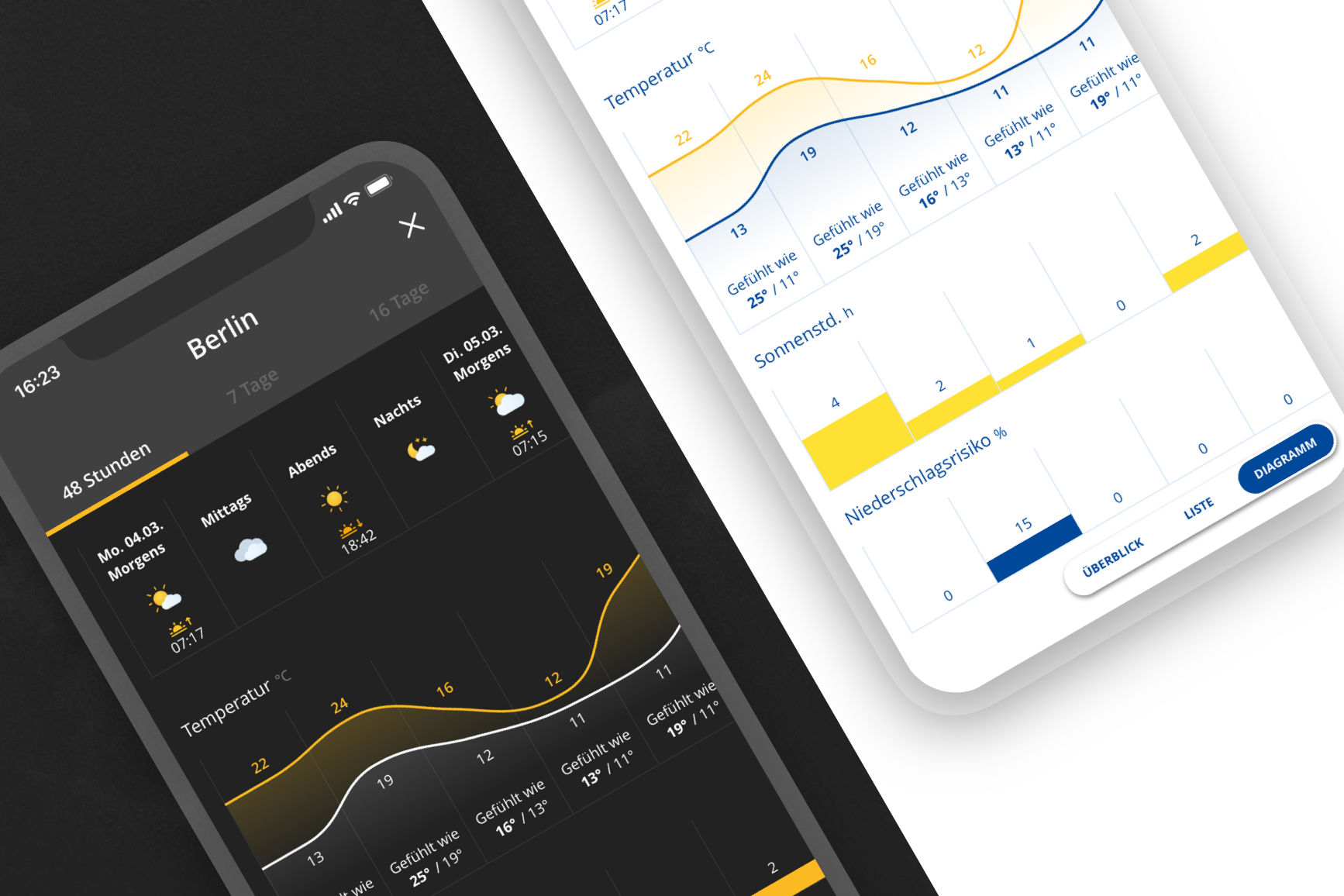
wetter.com Apps nutzen großflächige Hintergrundbilder, die den Wetterzustand visualisieren. Nach einigen Tests haben wir uns dafür entschieden, auch diese Bilder im Dark Mode abzuschwächen. Speziell neue Hintergründe für den Dark Mode zu erstellen, hätte den zeitlichen Rahmen gesprengt, deswegen entschieden wir uns für ein Abdunkeln mit Farblayern und Transparenzen, damit sich die Bilder gut ins Theme einfügen und nicht zu sehr herausstechen.
Der Schlüssel zu gutem Design: Zusammenarbeit
Schon beim Kickoff und der ersten Planung des Tasks saßen Design und Entwicklung zusammen an einem Tisch, um Ideen und Erfahrungen einfließen zu lassen und um Lösungsvorschläge auszuwerten. Um beispielsweise das Ersetzen der Farben flexibel und dynamisch zu gestalten, haben wir sowohl in der App als auch im Design semantische Farben erarbeitet. Konkret heißt das in der Praxis: das Equivalent der Farbe 1 im hellen Modus ist Farbe 2 im dunklen Modus. Um am Ende ein konsistentes Endprodukt zu erhalten, ist es sehr wichtig, dass Entwicklung und Design im ständigen Austausch stehen und gut miteinander kommunizieren. Mit der technischen Umsetzung und den Herausforderungen wird sich demnächst ein weiterer Artikel beschäftigen.

Das Ergebnis kann sich sehen lassen
Viele AppStore Kommentare enthielten schon seit langem die Frage nach einem Dark Mode für die wetter.com iOS App. Seit April 2020 ist es endlich soweit. In der App können User jetzt wählen, welchen Modus sie benutzen möchten oder überlassen es dem Betriebssystem, je nach Tageszeit das Theme zu wechseln. Als Fazit können wir als Team sagen, dass wir einerseits viel dazugelernt haben und sich andererseits eine nahtlose, enge Kommunikation und ein interdisziplinärer Wissensaustausch sowie eine detaillierte Vorausplanung als nützlich erwiesen haben, diesen doch sehr umfangreichen Task erfolgreich umzusetzen. Wir hoffen, dass wetter.com User durch dieses Update ein optimaleres Nutzererlebnis haben werden und es jetzt allen Nutzerinnen und Nutzern möglich ist, ihren Bedürfnissen entsprechend, die Inhalte der App zu konsumieren.


Weiterführendes Material
Apple & Google Guidelines
Google Material Design Guidelines
Apple Human Interface Guidelines
Hilfreiche Artikel zum Thema Dark Mode
How to design a dark theme for your Android App
Zum Vertiefen
One Surprising Reason Computer Screens Aren’t Green-On-Black Anymore
Dark Mode Isn’t ‘Easier on the Eyes’ for Everybody

