Wir haben die Antworten!
Figma AI – Werden Designer jetzt obsolet?
Im Frühjahr 2024 hat Figma auf der alljährigen ConFig spannende AI-Features vorgestellt.
Die Reaktion darauf war aber eher gemischt: Manche haben gejubelt, manche haben desinteressiert reagiert (“nicht schon wieder unnötige AI Features, die keinen Mehrwert bieten…”) und viele wussten nicht, wie sie es einordnen sollten.
Also was steckt dahinter und welche Fragen werden wir in diesem Blogpost beantworten?
🤔 Werden Designer jetzt obsolet?
🤔 Ist die AI nützlich?
🤔 Wo geht es in der Zukunft hin?
🤔 Kann man jetzt einfach AI benutzen, um eine App zu bauen?
Aber klare Antworten gab es leider auf der ConFig noch keine.
Bis jetzt!
Denn wir haben endlich Zugang zu vielen der angekündigten Features und können euch anhand mancher Beispiele sagen, was Figma AI kann, welche Limitationen es gibt und was es für uns als Agentur bedeutet.
Aber ganz von Anfang: Was sind die neuen Figma AI Funktionen?
Figma AI – Für Meetings, Notizen und Präsentationen
Falls du keine Ahnung hast, was Figma alles macht, ist hier ein kleiner Run-Down.
Figma besteht aus 3 Teilen:
- FigJam (Brainstorming tool wie Miro)
- Figma Slides (auch genannt Flides, quasi-PowerPoint, aber in Figma)
- Figma Design (Das Herzstück von Figma, hier entstehen die Designs)
In FigJam sind die AI-Features noch überschaubar und fühlen sich noch am meisten an wie ein Produkt, das “AI” (eine ChatGPT API) implementiert hat.

Aber das heißt nicht, dass es schlecht ist. In FigJam kann man mit zwei einfachen Clicks Mind Maps, Charts, Meeting Outlines, Icebreakers oder sogar einen Plan für Events erstellen lassen.
Wird die AI alles für dich erledigen? Nicht ganz: Manchmal fehlen offensichtliche Bestandteile, aber es sollte dir einen guten Anfang bieten. Eine Herangehensweise, die sich durch alle weiteren Figma AI Features zieht.
Figma AI – Werden Designer jetzt obsolet?
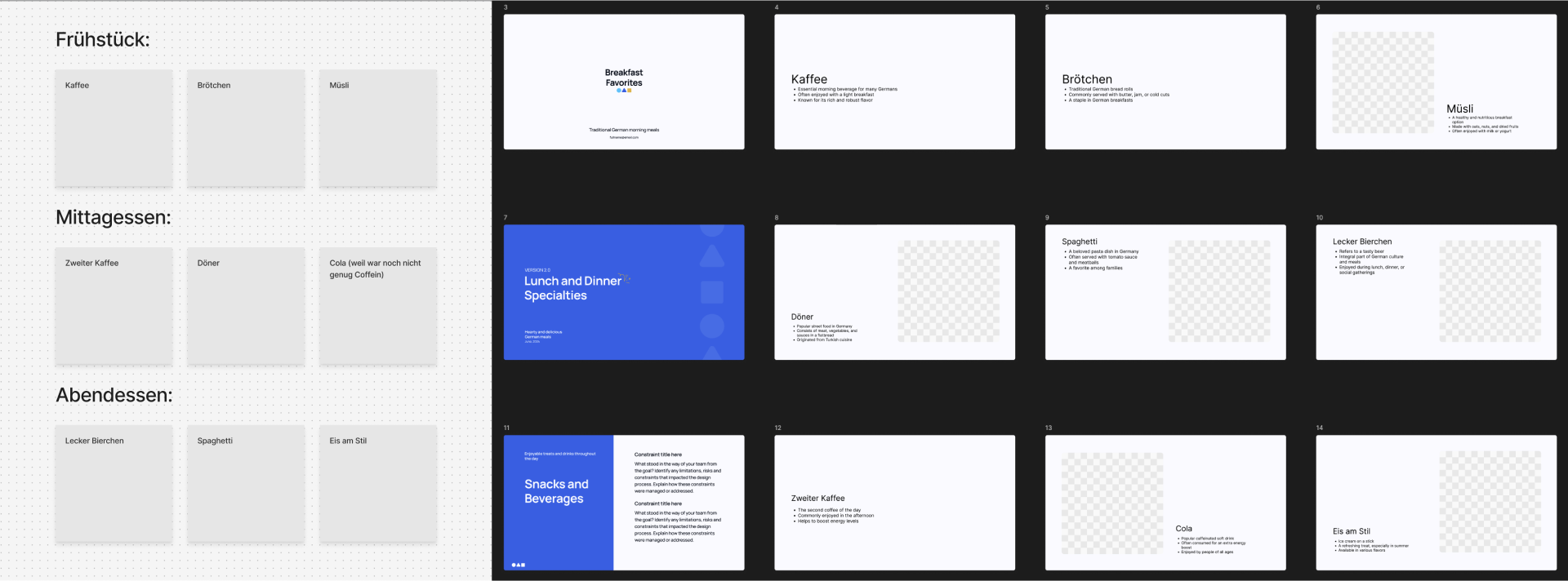
Nachdem wir zum Beispiel eine Präsentation in FigJam gebrainstormed haben, können wir mit einem Click eine Präsentation in Figma Slides erstellen lassen.
Das sollte dir wieder einen guten Anfang geben. Aber dadurch, dass jeder Notizen anders aufschreibt, betitelt und anordnet, ist die AI nicht 100% treffsicher.
Hier ein Beispiel:

Figma AI – Für Apps, Websites und Designs
Die AI-Features für Figma Design sind hingegen auf einem ganz anderen Level. Hier merkt man am besten in welche Richtung sich Figma AI bewegt: Speed!
Geschwindigkeit kann natürlich auf unterschiedliche Arten und Weisen erreicht werden.
Der Fokus von Figma liegt hierbei auf Automatisierungen und Brainstorming.
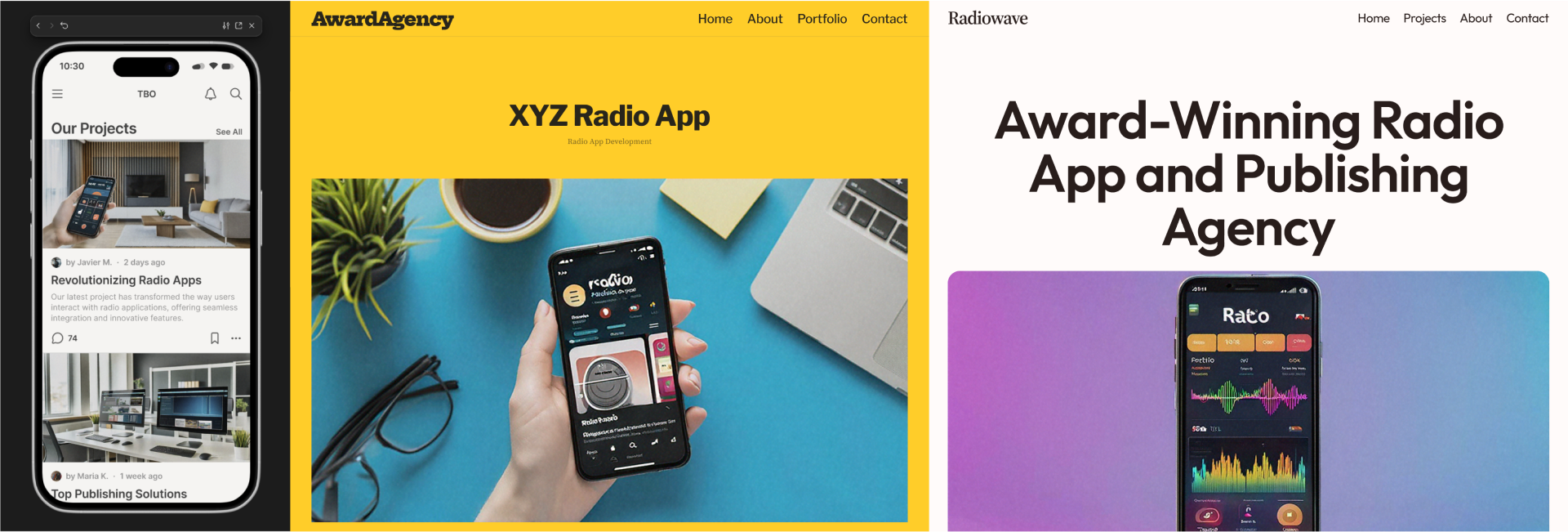
Ein Beispiel: Mit dem Feature “First Draft” kann man mit einem Prompt einen Screen erstellen lassen. Dort kannst du zwischen Website oder App auswählen und falls das Ergebnis einem nicht gefallen sollte, kannst du den Screen ganz einfach durch Prompts verbessern lassen. Wirklich sehr hilfreich.
Um es an einem Beispiel zu verdeutlichen, habe ich mal eine neue App und Website für TBO erstellen lassen: “Create a (Website / App) for an award winning agency in the audio, radio and publishing space. The main focus should lie on several projects with customers.”
Das Ergebnis war beeindruckend.

Wenn wir jetzt soweit sind, dass wir Webseiten und Apps durch AI kreieren lassen können, warum sollte man dann noch eine Agentur wie uns benötigen? Nun ja, es gibt noch viele Limitierungen, über die wir sprechen müssen.
Figma AI – Die Limitationen
Wie bei jeder AI gibt es Limitationen. Diese sind meistens, dass es aus Qualität-/Kausalitätsgründen immer eine menschliche Überprüfung braucht und das meistens, von einer Expertin oder Experten.
Dazu kannst du der Figma AI noch keine Informationen zu deiner Brand, deiner typischen Navigation oder basierend auf anderen Screens erstellen. Also mal eben einen neuen Screen für deine Anwendung machen? Leider nicht möglich.
Des Weiteren ist alles sehr … generisch.
Zugegeben, dass liegt bestimmt auch an dem sehr generischen Prompt. Auf der anderen Seite wissen meist nur Expert:innen wie der Prompt geschrieben werden muss, bis es zu einem guten Ergebnis kommt. Also einen Innovationspreis wird man damit wahrscheinlich nicht gewinnen.
Die AI kann jeweils auch nur eine Seite generieren und keine zusammenhängende App.
Bilder können zwar AI generiert werden, sind aber, wie viele AI generierte Bilder, eher als Placeholder und Spaß zu gebrauchen, als für Nutzer brauchbar. Dazu fehlt es an Responsivität, Barrierefreiheit und einer geprüften, guten UX.
Also, was ist unser Fazit?
💡 Figma AI erleichtert die Arbeit von Digital Agenturen vor allem in der Anfangsphase der Konzeption.
💡 Das Feature „First Draft“ nimmt uns unsere Arbeit nicht komplett ab, aber es hilft schnell Ideen auszutesten, zu visualisieren und Inspiration für weitere Iterationen zu finden.
💡 Auch in Meetings kann Figma AI helfen Abläufe, Agenda und Impulse wie Mind-Maps schnell zu kreieren. In der eingesparten Zeit können wir uns dann auf wesentliche Dinge konzentrieren: Unseren Kunden und seine Wünsche.
💡 Statt Figma AI als Ersatz zu betrachten, sehen wir es als wertvolle Unterstützung und inspirierende Quelle.
Wir verfolgen gespannt die zukünftige Entwicklung von Figma und halten euch auf dem Laufenden – stay tuned!
—–
Last but not least:
Falls ihr Unterstützung bei euren Digitalprojekten benötigt, meldet euch gerne bei uns!
👉 Für eine kostenlose Erstberatung könnt ihr hier ganz einfach einen passenden Termin vereinbaren: Passenden Termin finden.

